- 相关下载1
很多刚刚接触dreamweaver cs6软件的用户们,最近总会询问如何制作一个简单网页?今天在此篇文章中就带来了dreamweaver cs6制作一个简单网页的详细操作流程。
我们需要先打开dreamweaver cs6软件
进入后,在中间区域的居中位置,可以快捷的新建网页文件及其他文件,也可以用文件-》新建的方式新建文件,此处采用文件新建。

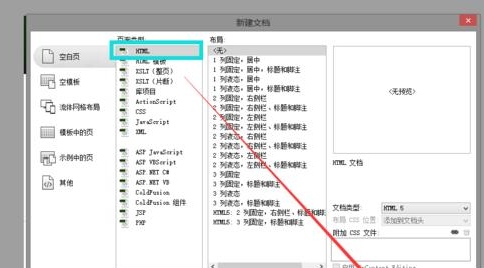
这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。

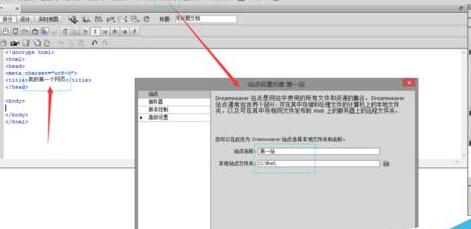
网站是有站点的,下面新建一个站点,单击站点-》新建站点,弹出如下对话框,将网站名称起名为“第一站”,站点文件夹点击后面的文件夹小图标新建一个即可,文件夹只能用英文字母。

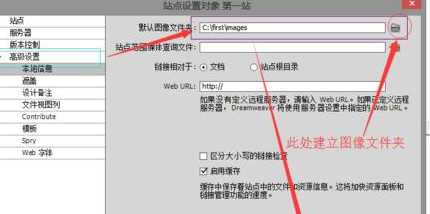
再点击高级设置修改默认文件夹。

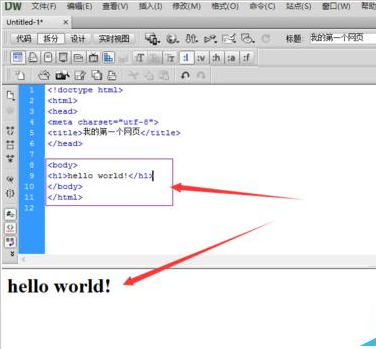
然后都设置妥当后在页面的代码区域输入如下代码,在底部可以看到预览效果。

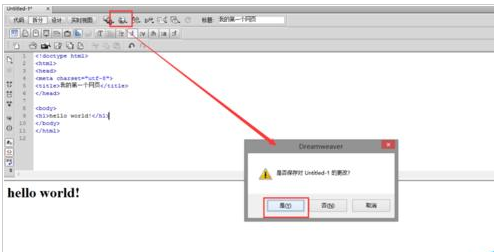
我们再点击顶部的小地球图标可以在浏览器中预览,会提示是否保存页面,点击是。

最后我们选择保存的名称一般情况下网页的首页都叫index,将名称更改后确认即可在浏览器中看到刚才的成果啦。


按照上文描述的dreamweaver cs6制作一个简单网页的详细操作流程,你们应该都学会了吧!
- 上一篇: jre环境变量如何配置?
- 下一篇: EditPlus设置与取消自动备份bak文件的详细操作流程
- Dreamweaver插入水平线的操作教程
- dreamweaver cs6插入水平线并设置颜色的具体操作流程
- dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法
- Adobe Dreamweaver CS5如何卸载?
- Redis Desktop Manager怎样连接到数据库服务器-Redis Desktop Manager连接到数据库服务器的方法
- Navicat for MySQL如何连接本地MySQL数据库-Navicat for MySQL连接本地MySQL数据库的方法
- Navicat for MySQL如何连接局域网MySQL数据库-Navicat for MySQL连接局域网MySQL数据库的具体操作
- Navicat for MySQL怎么实现MYSQL数据传输-Navicat for MySQL实现MYSQL数据传输的方法
- UltraEdit如何删除模板-UltraEdit删除模板的方法
- UltraEdit怎么编辑列-UltraEdit编辑列的方法
- UltraEdit怎样关闭网络浏览器-UltraEdit关闭网络浏览器的方法
- 三菱PLC编程软件(GX Developer)怎么编程以及运行-三菱PLC编程软件(GX Developer)编程以及运行的方法
- 本类推荐
- 本类排行
- 1Visual Studio 2019如何创建JSON文件-创建JSON文件的步骤
- 2Visual Studio 2019如何添加引用-Visual Studio 2019添加引用教程
- 3Visual Studio 2019扩展组件如何添加-Visual Studio 2019扩展组件添加方法
- 4Visual Studio 2019怎么自动换行-Visual Studio 2019自动换行教程
- 5scratch怎么制作蝴蝶变色动画-scratch制作蝴蝶变色动画方法
- 6HBuilder如何设置开发视图边改边看模式-HBuilder教程
- 7IntelliJ IDEA怎样设置在完成时显示参数名称提示-IntelliJ IDEA教程
- 8hbuilderx怎样创建html文件并运行-hbuilderx使用教程
- 9hbuilder怎么更改字体-hbuilder使用教程
- 10hbuilderx如何插入视频-hbuilderx使用教程
- 热门软件
- 热门标签




 口袋妖怪绿宝石
口袋妖怪绿宝石 地牢求生
地牢求生 途游五子棋
途游五子棋 超级玛丽
超级玛丽 超凡先锋
超凡先锋 原神
原神 凹凸世界
凹凸世界 斗罗大陆3龙王传说
斗罗大陆3龙王传说 热血江湖
热血江湖 王牌战争
王牌战争 荒岛求生
荒岛求生 植物大战僵尸无尽版
植物大战僵尸无尽版 奥特曼格斗进化1
奥特曼格斗进化1 口袋妖怪漆黑的魅影
口袋妖怪漆黑的魅影 第五人格
第五人格 香肠派对
香肠派对 问道2手游
问道2手游






























