Angular(JavaScript)4.3.3 官方版

软件大小:16.10MB
应用平台:WinAll
软件授权:免费版
软件类别:编程开发
软件等级:
更新时间:2018-04-30
下载次数:188
软件语言:简体中文
- Access 2003 免费版 10-28
- PyCharm 3.4 正式版 05-26
- UltraEdit 26 最新版 11-01
- Navicat for PostgreSQL 15.0.26.0 免费版 08-04
- JetBrains GoLand 2020 正式版 09-28
- 软件介绍
- 下载地址
- 相关阅读
- 网友评论
Angularjs JS前端框架是web端开发工程师必不可少的一款辅助插件,它的主要作用是为网页前端开发提供一个便捷的环境,让用户可以在现有条件下进行更多样的网页样式调整,提高用户的实际工作质量!
-
5.11 中文版查看
-
0.1.9 电脑版查看
-
官方版查看
-
20.03 电脑版查看
-
1.48.0 官方版查看
Angular(JavaScript)软件功能
跨平台
渐进式 Web 应用
借助现代化 Web 平台的力量,交付 app 式体验。高性能、离线化、零安装。
原生
借助来自 Ionic、NativeScript 和 React Native 中的技术与思想,构建原生移动应用。
桌面
借助你已经在 Web 开发中学过的能力,结合访问原生操作系统 API 的能力,创造能在桌面环境下安装的应用,横跨 Mac、Windows 和 Linux 平台。
速度与性能
代码生成
Angular 会把你的模板转换成代码,针对现代 JavaScript 虚拟机进行高度优化,轻松获得框架提供的高生产率,同时又能保留所有手写代码的优点。
统一
在服务端渲染应用的首屏,像只有 HTML 和 CSS 的页面那样几乎瞬间展现,支持 node.js、.NET、PHP,以及其它服务器,为通过 SEO 来优化站点铺平了道路。
代码拆分
Angular 应用通过新的组件路由(Component Router)模块实现快速加载,提供了自动拆分代码的功能,为用户单独加载它们请求的视图中需要的那部分代码。
生产率
模板
通过简单而强大的模板语法,快速创建 UI 视图。
Angular 命令行工具
命令行工具:快速进入构建环节、添加组件和测试,然后立即部署。
各种 IDE
在常用 IDE 和编辑器中获得智能代码补全、实时错误反馈及其它反馈等特性。
完整开发故事
测试
使用 Karma 进行单元测试,让你在每次存盘时都能立即知道是否弄坏了什么。Protractor 则让你的场景测试运行得又快又稳定。
动画
通过 Angular 中直观简便的 API 创建高性能复杂编排和动画时间线 —— 只要非常少的代码。
可访问性
通过支持 ARIA 的组件、开发者指南和内置的一体化测试基础设施,创建具有完备可访问性的应用。
Angular(JavaScript)软件特色
更轻量化、更快
在这个新版本上,我们履行了我们的承诺,我们做到了让Angular的程序变的更轻量化,更快。但是我们还没有完全的优化完,在接下来的日子中,你会看到我们将着重于这方面的改进。
视图引擎
我们在后台改变了生成的AOT代码样式。这个变化将减少大多数情况下生成的60%的组件代码。它可以使你自己的模板更个性化,复用率更高。
在我们新版本还没发布的时候,我们听到很多开发者认为如果他们将angular更新到4.0.0,angular4.0.0将会使他们的生产束将降低。为了更好的了解我们对视图引擎做的改进,欢迎阅读我们的开发文档。
动画包
我们在@angular/core中新增了很多我们自己的动画效果包。这就意味着,你用或不用,动画包就在那里,不离不弃。
这个变化同样会让你更容易的找到文档,更好的实现自动完成。你也可以从@angular/platform-browser/animations中导入浏览器动画模型,以此来为你的主要模块实现你需要的动画效果。 Angular 4是一款功能强大的JavaScript框架;通过这款软件,可以快速的通过
Angular(JavaScript)使用说明
贪婪加载
示例应用程序目前有两个模块:AppModule 和 BaseModule。AppModule 是根模块,BaseModule 是功能模块。BaseModule 包含两个功能区域:Markets 和 Sports。我们指定对这些应用程序执行贪婪加载,所以 AppModule 会在应用程序启动时调用BaseModule。
让我们来分析一下该应用程序:
如果尚未下载源代码,请下载它。
将 Angular4BaseModules 源文件(位于 Angular4TutorialSrc.zip 中)解压到一个空目录位置。我的目录名为 …/fm。
转到 …/fm 目录并输入命令 npm i。这会在 …/fm 文件夹中创建 node_modules 目录,即 …/fm/node_modules。
运行命令 ng serve。
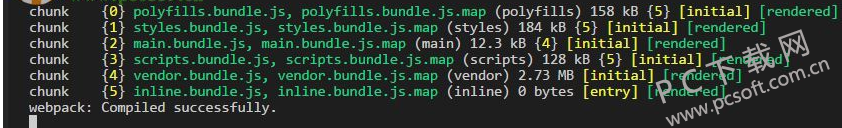
您会看到应用程序在默认端口 4200 中成功运行,以及一条与此消息类似的消息:
图 1. 应用程序运行在端口 4200

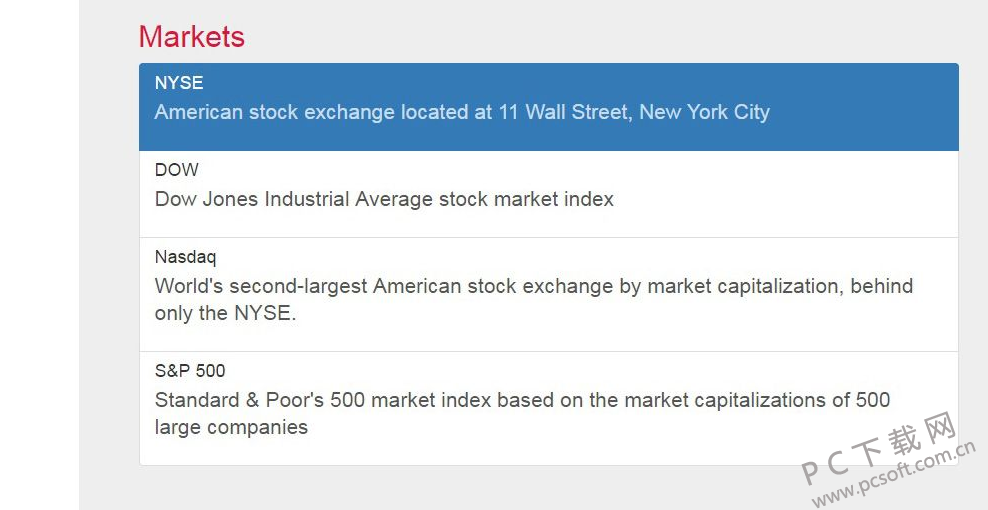
ng 是一条 Angular CLI 命令,您将使用它构建和处理应用程序代码。打开 Chrome 浏览器并输入 URLhttp://localhost:4200。您会看到该应用程序正在运行。如果单击 Home 图标,将会看到 Markets 的功能区域:
图 2. Markets 的用户界面

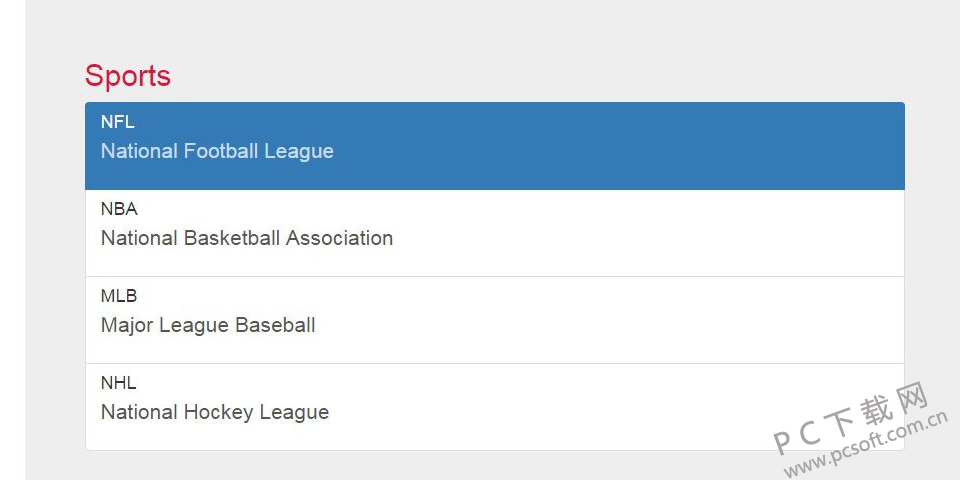
点击查看大图如果单击 Sports,将会看到 Sports 的功能区域:
图 3. Sports 的用户界面

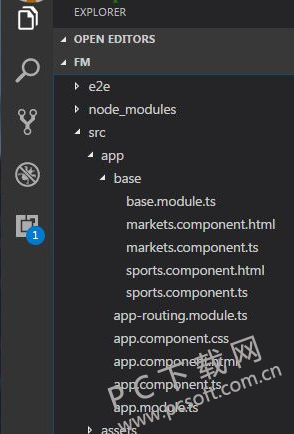
点击查看大图现在转到 fm/src/app 目录中的应用程序代码。这是该目录的快照。
图 4. 应用程序目录结构

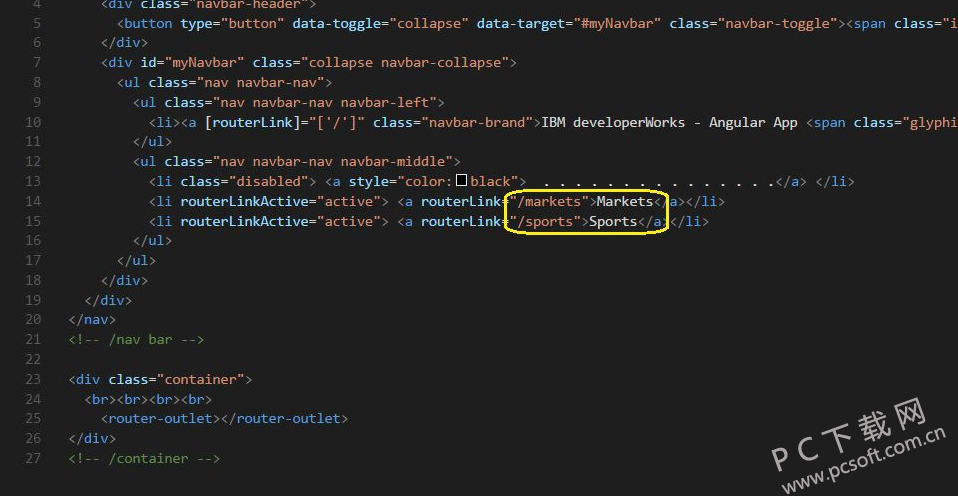
在您的应用程序目录中,打开文件 app.component.html。用户单击 Markets 链接时,应用程序会调用 /markets 路径。用户单击 Sports 链接时,应用程序会调用 /sports 路径。
图 5. 主应用程序中的路径

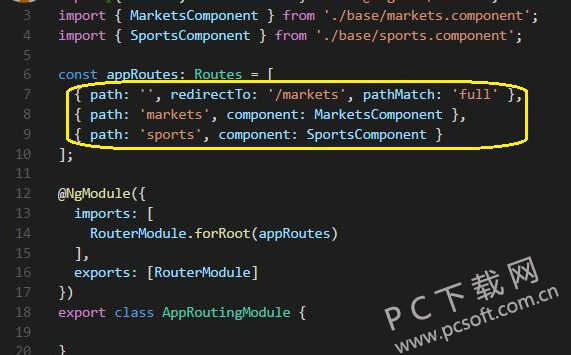
点击查看大图打开文件 app-routing.module.ts,如下所示。
图 6. app-routing.module.ts

在调用 /markets 和 /sports 路径时,会调用 MarketComponent 和 SportsComponent。如果未指定路径,数组中的第一项会重定向到 /markets 路径。
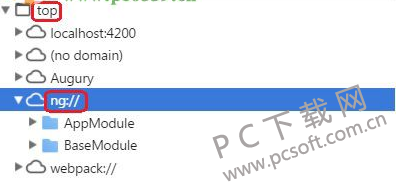
要确认目前实现的应用程序功能,可在浏览器中返回到 http://localhost:4200。在 Windows 机器上,按下 Fn+F12。在 Mac 机器上,按下 Command->Option->i。现在您会看到 Chrome 开发人员工具 GUI。查看 Sources/top/ng:// 部分,然后重新加载 URL。如图 7 所示,您会看到在重启应用程序时自动加载了 AppModule 和 BaseModule。
图 7. 在 Google Chrome 开发人员工具中查看源代码

常见问题
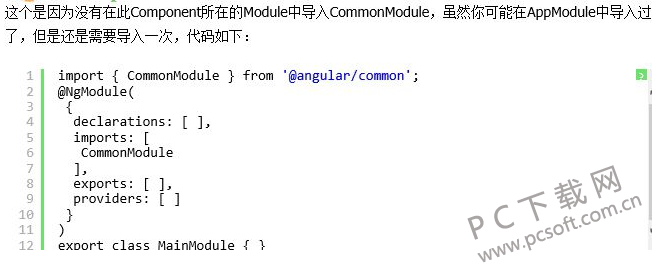
一、使用ngIf或者ngSwitch出错
在html文件中使用ngIf或者ngSwitch时,会解析出错,错误提示如下:

二、多级依赖注入器
Angular 4.X拥有多级依赖注入系统,在一个注入器的范围内,依赖都是单例的。它使用冒泡机制,当一个组件申请获得一个依赖时,Angular 先尝试用该组件自己的注入器来满足它。 如果该组件的注入器没有找到对应的提供商,它就把这个申请转给它父组件的注入器来处理。 如果那个注入器也无法满足这个申请,它就继续转给它的父组件的注入器。
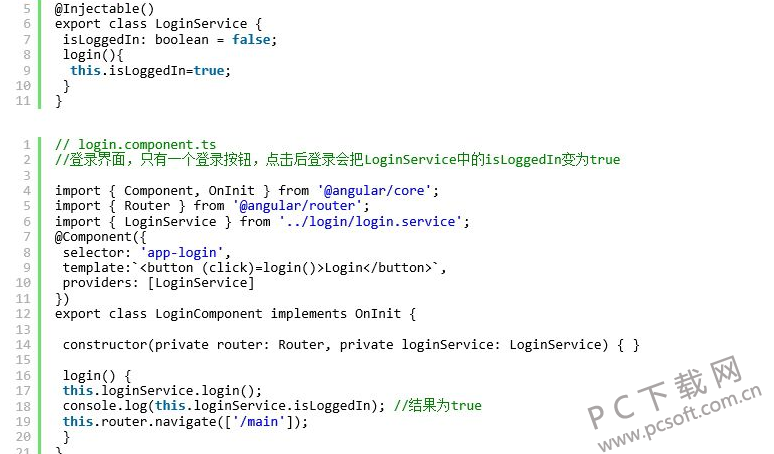
举个例子,从登录页点击登录按钮进入主页,LoginComponent和MainComponent都注入了LoginService。

从上面的例子可以看出来,在不同的地方注入同样的Service,但是会使用不同的实例,所以会导致结果可能不同,需要注意。
Angular(JavaScript)更新日志
1:全新界面,清爽,简单,高效
2:性能越来越好
小编推荐:Angular(JavaScript)它的主要作用是为网页前端开发提供一个便捷的环境,让用户可以在现有条件下进行更多样的网页样式调整,提高用户的实际工作质量,欢迎下载体验!PC下载网还有c编译器、vs下载、sublime text 3、hbuilder、cygwin 下载等软件供您下载使用,PC小编还可以为您提供线上的安装指导哦!
- 评论




 photoshop cs6
photoshop cs6
 驱动精灵
驱动精灵
 抖音电脑版
抖音电脑版
 百度一下
百度一下
 QQ浏览器
QQ浏览器
 360浏览器
360浏览器
 Flash中心
Flash中心
 鲁大师
鲁大师
 金山PDF阅读器
金山PDF阅读器
 Gogo游戏
Gogo游戏
 BarTender
BarTender
 Uplay
Uplay
 迅捷OCR文字识别软件
迅捷OCR文字识别软件
 云即玩游戏盒
云即玩游戏盒
 MathType公式编辑器
MathType公式编辑器
 wps
wps
 CE修改器(Cheat Engine)
CE修改器(Cheat Engine)
 iFonts字体助手
iFonts字体助手
 UltraEdit
UltraEdit
 爱莫脑图
爱莫脑图
 神奇条码标签打印软件
神奇条码标签打印软件
 Microsoft Office2021
Microsoft Office2021
 Xshell5
Xshell5
 风云PDF编辑器
风云PDF编辑器
 pycharm2019
pycharm2019
 闪电PDF虚拟打印机
闪电PDF虚拟打印机