Element UI2.13.2 中文版

软件大小:2.65MB
应用平台:WinAll
软件授权:免费版
软件类别:应用其他
软件等级:
更新时间:2020-10-14
下载次数:412
软件语言:简体中文
- 金舟PDF编辑器 4.0.4.0 电脑版 03-25
- CrossOver Mac 20 20.0.0 简体中文版 10-15
- 美间 3.0.0 03-12
- 随乐游云游戏 2.1.1.1 最新版 05-20
- steambig 1.0.1.25 正式版 11-18
- 软件介绍
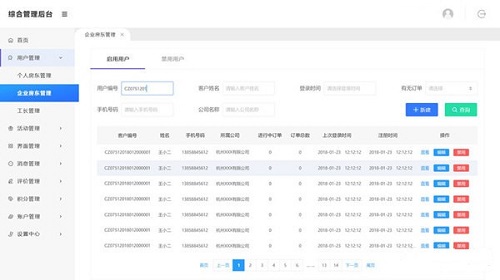
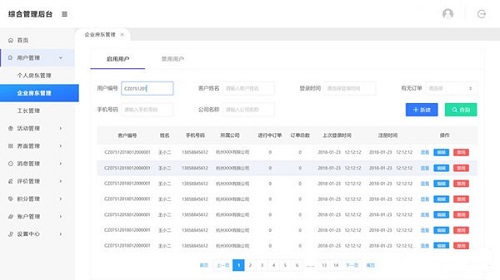
- 软件截图
- 下载地址
- 相关阅读
- 网友评论
Element UI中文版是一款专业的桌面端组件库工具。Element UI官方版通过界面样式和交互动效让用户可以清晰的感知自己的操作。Element UI中文可以根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策,用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
-
0.97.4 官方版查看
-
2.3 官方版查看
-
0.41 最新版查看
-
5.1 官方版查看
-
官方版查看

Element UI基本简介
Element UI是专业性比较高的桌面端组件库工具,可以快速设计用户自己需要的UI框架,所以用户在进行前端开发的时就可以通过它来获取到最全的配套设计资源,从而让用户在最短时间内完成网站开发,从而提升用户的工作效率。Element-UI官方版是基于Vue 2.0的桌面端组件库,并且软件专为开发者、设计师和产品经理准备的。
Element UI功能介绍
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
Element UI软件特色
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
Element-UI最新版帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
Element-UI常见问题
1、表格字段过长省略?
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
Element-UI安装步骤
在项目下输入;
cnpm install element-ui -S
2、查看配置文件package.json,是否有element-ui组件的版本号
3、 在main.js文件中 引入 element 组件 :
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Element UI更新日志
1.细节更出众!
2.BUG去无踪
小编推荐:Element UI作为一款应用广泛,功能强大的免费应用其他,该最新版的功能得到众多网友的一致好评,强烈推荐大家下载使用,另外还有单词风暴免费版、青岛干部网络学院、迅捷pdf转换器推荐给大家下载使用。
- 评论




 抖音电脑版
抖音电脑版
 百度一下
百度一下
 QQ浏览器
QQ浏览器
 360浏览器
360浏览器
 Flash中心
Flash中心
 鲁大师
鲁大师
 驱动精灵
驱动精灵
 photoshop cs6
photoshop cs6

 金山PDF阅读器
金山PDF阅读器
 Gogo游戏
Gogo游戏
 BarTender
BarTender
 Uplay
Uplay
 迅捷OCR文字识别软件
迅捷OCR文字识别软件
 云即玩游戏盒
云即玩游戏盒
 MathType公式编辑器
MathType公式编辑器
 wps
wps
 CE修改器(Cheat Engine)
CE修改器(Cheat Engine)
 iFonts字体助手
iFonts字体助手
 UltraEdit
UltraEdit
 爱莫脑图
爱莫脑图
 神奇条码标签打印软件
神奇条码标签打印软件
 Microsoft Office2021
Microsoft Office2021
 Xshell5
Xshell5
 风云PDF编辑器
风云PDF编辑器
 pycharm2019
pycharm2019
 闪电PDF虚拟打印机
闪电PDF虚拟打印机