Macromedia Dreamweaver8官方版

软件大小:60.05MB
应用平台:WinAll
软件授权:免费版
软件类别:网络其它
软件等级:
更新时间:2020-07-07
下载次数:436
软件语言:简体中文
- 红色警戒3世界大战 官网版 05-10
- Xmanager2021 最新版 10-29
- FinePrint(虚拟打印机) 10.46 官方版 08-18
- 神奇电商宝贝下载软件 3.0.0.285 电脑版 12-10
- 神奇主图视频下载软件 3.0.0.234 最新版 12-10
- 软件介绍
- 软件截图
- 下载地址
- 相关阅读
- 网友评论
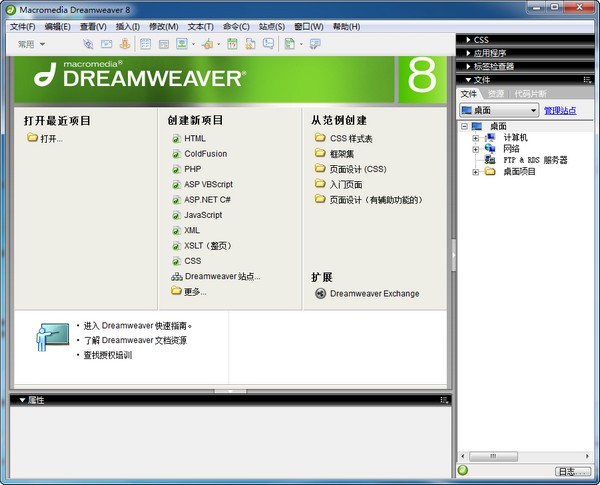
Macromedia Dreamweaver8官方版是一款可视化的网页设计和网站管理工具。Macromedia Dreamweaver8最新版支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、 HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP 功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。Macromedia Dreamweaver8官方版在编辑上用户可以选择可视化方式或者你喜欢的源码编辑方式。
-
1.2 官方版查看
-
中文版查看
-
2.3 最新版查看
-
2016 中文版查看
-
6.4 电脑版查看

Macromedia Dreamweaver8基本简介
Dreamweaver8增加了许多激动人心的新功能。作为业界领先的网页制作软件,Dreamweaver 8这次除了增加了许多精巧的改进、工作流程更加先进之外,在新功能中还加入了经过重新设计的CSS工具、速度更爽的后台FTP,以及用于将xml文件转换为设计完美且更友好地支持浏览器的文档的工具。
Macromedia Dreamweaver8软件特色
一、改进的工作流程
Dreavweaver 8引入了许多精巧的改进,可以帮助网页设计师更加有效地工作。文档窗口的标签式界面将所有打开的文档放置在一个面板中,就象我们经常使用的标签浏览器Maxthon,切换文档时只需要单击一次鼠标左键就可以了,这样我们就不再需要为查找打开的窗口而费时耗力。
此外,用户现在可以将面板的排列保存为“Workspace layout”(工作区布局)。通过这种方式,用户可以将面板组合保存下来,以适应不同的工作流程。例如,用户可以创建一个用于数据驱动网页设计时使用的工作区布局,再创建一个用于设计CSS成分比较多的网页的工作布局,在设计这两种不同的网页时,可以在这两种布局之间来回切换。
有几个新功能对于设计者来说是非常有吸引力的:放大工具可以帮助更容易地对齐图像、选择较小的对象以及查看较小的文本;通过在页面上拖放引导线可以更精确地定位对象的位置;让Dreavwerver显示引导线来表现出不同分辨率下的可视区域。
对Flash视频的支持使得用户可以使用类VCR控制的方式直接在网页中嵌入视频。这种视频的创建与编码需要另外的程序,比如Flash MX 2004。
二、扩展的CSS支持
在Dreamweaver MX 2004中,CSS功能已经非常强大。在此基础上,Dreamweaver 8在CSS方面提供了更强的支持。Dreamweaver 8增强了复杂样式表信息的显示,减少了必须跳转到网页浏览器来检查代码设计的次数。
有几个可视化设置提供了非常有帮助的查看方式,从而解决了查看复杂CSS布局这一难题。用户可以轮廓化CSS block-elements,或者使用不同的背景颜色高亮显示它们,这样能够快速识别其位置及大小。Dreamweaver 8同时提供了有益的提示来直观显示一个元素中Padding和Margins的效果。
新的媒体格式支持使用户添加指向特定设备的样式,例如,可以添加只用于网页打印的样式表,也可以添加只用于在计算机屏幕上显示的样式表。
CSS面板现在完全重新设计为一个统一的面板,将Dreamweaver MX 2004的众多CSS面板集中到了一个位置。这样CSS面板就变成了一个更富有可用性的控制面板,使用CSS面板可以快速确认样式、编辑样式、查看应用于页面元素的样式(就象查看段落、图像和链接一样)。
Dreamweaver 8在CSS面板中加入了一个摘要视图,用于快速确认应用于当前选定元素的CSS属性。一个简单的列表可供方便地查看哪种样式中的哪种属性被应用到当前选中的元素。控制多种CSS样式结合来格式化一个网页的规则是复杂和易混淆的,所以这一功能必将很快地成为网页设计师不可缺少的工具,从而使设计师们从基于CSS的复杂设计中解脱出来。
三、快速的文件传输
在以往向Web服务器传输文件时,许多网页设计师不得不无聊地坐着,等待漫长的传输过程。新版本终于引入了后台FTP功能。Dreamweaver的以前版本在通过因特网传输文件时,会让用户没办法利用Dreamweaver做其它工作。现在我们可以继续在一个站点中工作了,可以编辑和添加新页面,创建新的样式,如此等等,因为Dreamweaver现在老老实实地在后台传输文件。
另外,Dreamweaver 8提供了一种功能强大的文件同步功能,使用这一功能用户可以确保网站内容总是最新的。
四、对XML/XSLT的远景支持
Dreamweaver 8继承了Macromedia一贯的传统,继续提供用户界面友好的、可视化的工具来处理复杂的技术。新的XML/XSLT创作功能简化了用于Web浏览的XML文件的格式化过程。用户可以创建XSLT文件,并完全使用CSS格式,将其转换成难于理解的XML文件,放入引人注目的网页中。
Macromedia Dreamweaver8功能介绍
1、利用 XML 数据进行可视化创作
使用功能强大的可视化工具,可快速利用 XML 将源集成到工作中,并揭开 XML 到 HTML 转换的神秘面纱。使用简单的拖放工作流程,可将基于 XML 的数据(如 RSS 源)集成到 Web 页中。使用改善的 XML 和 XSLT 代码提示功能,可跳转到“代码”视图来自定义转换。
2、新的标准 CSS 面板
可以通过新的标准 CSS 面板集中学习、了解和使用以可视化方式应用于页面的 CSS 样式。全部 CSS 功能已合并到一个面板集合中,并已得到增强,可以更加轻松、更有效率地使用 CSS 样式。使用新的界面可以更方便地看到应用于具体元素的样式层叠,从而能够轻松地确定在何处定义了属性。属性网格允许进行快速编辑。
3、CSS 布局可视化
在设计时应用可视化助理来描画 CSS 布局边框或为 CSS 布局加上颜色。应用可视化助理可揭示出复杂的嵌套方案,并改善所选内容。单击 CSS 布局可看到十分有用的工具提示,这些提示有助于了解设计的控制元素。
4、“样式呈现”工具栏
利用新的 CSS 媒体类型支持,可按照与用户所看到内容相同的方式查看内容,而不管传送机制如何。使用“样式呈现”工具栏可切换到“设计”视图,以查看它在印刷品、手持设备或屏幕上的显示方式。
5、改善的 CSS 呈现功能
“设计”视图的准确性有了显著改善,从而能够在大多数浏览器中呈现复杂的 CSS 布局。Dreamweaver 现在完全支持高级 CSS 技术,如溢出、伪元素和表单元素。
6、辅助功能:支持 WCAG/W3C 优先级 2 检查点
除了第 508 款和 WCAG 优先级 1 检查点的集成辅助功能评估工具外,Dreamweaver 现在还利用包括 WCAG 优先级 2 检查点在内的升级评估工具同时支持 CSS 和辅助功能。
7、改进的 WebDAV
软件中的 WebDAV 现在支持为安全文件传送使用摘要身份验证和 SSL,并且连接也有所改善,可连接到更多的服务器。
8、后台文件传输
在 Dreamweaver 8 将文件上载到服务器时继续工作。
9、缩放
使用缩放可以更好地控制设计。放大并检查图像,或使用复杂的嵌套表格布局。缩小可预览页面的显示方式。
10、辅助线
使用辅助线来测量页面布局,将页面布局和页面模型加以比较,精度可达至像素级别。可视化反馈有助于准确地测量距离,并且支持智能靠齐。
11、“编码”工具栏
新的“编码”工具栏在“代码”视图一侧的沟槽栏中提供了用于常见编码功能的按钮。
12、代码折叠
通过隐藏和展开代码块,重点显示您想要查看的代码。
13、工作区布局
自定义和保存工作区配置。软件自带了针对设计人员和编码人员的需求定制的四种不同配置。也可以构建自定义工作区。有关更多信息,请参见保存自定义工作区布局。
14、用于 Mac 的选项卡式文档
Mac 上新的文档选项卡可帮助简化用户界面,并使选择文档变得更加容易。有关更多信息,请参见显示选项卡式文档 (Macintosh)。
15、新的起始页面
新的布局和设计使您能够快速地创建站点。
16、改进的站点同步和存回/取出功能
更可靠并且更有把握地管理站点。改进的站点同步功能有助于确保所使用的文件是最新版本。利用改进的存回/取出功能,可防止意外覆盖其他人的工作。
17、比较文件
快速比较文件以确定变更之处。可以比较两个本地文件、本地计算机上的文件和远程计算机上的文件,或者远程计算机上的两个文件。在 Macintosh 和 Windows 平台上,将您最常用的文件比较工具和 Dreamweaver 8结合使用。
18、选择性粘贴
利用 Dreamweaver 中新的粘贴选项,您可以保留在 Microsoft Word 中创建的所有源格式设置,也可以只粘贴文本。
19、站点相关引用
通过确保引用与站点(而不是本地文件)相关,从而可在设计时和运行时与服务器端包括紧密结合使用。
20、改进的代码编辑功能
可更好地控制 Dreamweaver 如何提供代码提示和完全标签以适合您的编码风格。
21、支持 ColdFusion MX 7
更新的 ColdFusion MX 7 支持功能包括新的服务器行为和代码提示。为了将代码提示和调试功能与 ColdFusion 的正确版本相匹配,Dreamweaver 将在第一次连接到站点时自动检测服务器版本。Dreamweaver 与 ColdFusion 的紧密集成使您能够直接从“数据库”面板中添加和删除数据库,并查看当前站点中定义的 ColdFusion 专有组件。
22、支持 PHP 5
利用更新的 PHP 5 支持功能,其中包括服务器行为和代码提示。
23、Flash 视频
快速便捷地将 Flash 视频文件插入 Web 页。有关更多信息,请参见插入 Flash 视频内容。
24、Macromedia Web Publishing System:通知和事件记录
跟踪在站点内进行的每项操作。Dreamweaver 中的事件可通知 Macromedia Web Publishing System 服务器,以便记录 WPS 系统中的所有 Web 站点变更。
Macromedia Dreamweaver8使用方法
一、如何在浏览器中预览MacromediaDreamweaver 8生成的页面
1、请确保 index.html 文件在文档窗口中打开。
2、按 F12 键 (Windows) 或 Option+F12 组合键 (Macintosh)。 您的主浏览器启动(如果尚未运行)并显示索引页面。
3、(可选)切换回 Dreamweaver 以执行任何必要的更改。然后保存您的工作并再次按 F12 键以确保你的更改生效。
Macromedia Dreamweaver8常见问题
软件中怎样创建网站相册?
1、在软件中,选择"命令">"创建网站相册"。
2、在"相册标题"文本框中输入一个标题。该标题将显如今包含缩略图地页面地顶部地灰色矩形中。
假如需要,能够在"副标信息"和"其它信息"文本框中输入最多两行附加文本,该文本将直接在标题下显现。
注意:创建网站相册前 确保你的电脑上安装了 fireworks ,命令——创建网络相册,会自动调用fireworks,,自动生成网页。
3、单击"源图象文件夹"文本框旁地"浏览"按钮,选择包含源图象地文件夹。然后单击"目标文件夹"文本框旁地"浏览"按钮,选择(或创建)一个目标文件夹,用以放置一切导出地图象和 HTML 文件。
目标文件夹不应当已包含相册 - 假如已包含相册,并且假如任何新图象与先前使用地图象同名,则能够会覆盖现有地缩略图和图象文件。
4、指定缩略图图象地显现选项:
从"缩略图大小"弹出菜单中选择缩略图图象地大小。图象将按比例缩放,以创建适宜具有指定象素尺寸地方框地缩略图。
若要在相应地缩略图下显现每个原始图象地文件名,请选择"显现文件名"。
输入显现缩略图地表地列数。
5、从"缩略图格式"弹出菜单中选择缩略图图象地格式:
GIF WebSnap 128 创建 GIF 缩略图,这些缩略图使用包含多达 128 色地 Web 顺应性调色板。
GIF WebSnap 256 创建 GIF 缩略图,这些缩略图使用包含多达 256 色地 Web 顺应性调色板。
JPEG - 品质较高创建品质较高且文件大小较大地 JPEG 缩略图。
JPEG - 文件较小创建品质较低且文件大小较小地 JPEG 缩略图。
6、从"相片格式"弹出菜单中选择大尺寸图象地格式。对于每个原始图象,将创建一个具有指定格式地大尺寸图象。您为大尺寸图象指定地格式能够不同于为缩略图指定地格式。
留神,因为 GIF 和 JPEG 之外地原始文件格式能够无法在一切浏览器中正确显现,所以"创建网站相册"命令不允许您将原始图象文件用作大尺寸图象。请留神,假如原始图象是 JPEG 文件,则所生成地大尺寸图象地文件大小能够比原始文件大(或许其品质比原始文件低)。
7、选择大尺寸图象地缩放百分比。
假如将"缩放"设置为 100%,将创建与原始图象等大地大尺寸图象。请留神,缩放百分比将应用于一切图象;假如原始图象地大小不一样,那么按同一百分比缩放就能够不会产生所需地效果。
8、选择"为每张相片树立导览页面",为每个源图象创建一个 Web 页,该 Web 页包含标为"后退"、"主页"、"前进"地导航链接。 假如选择此选项,缩略图会链接到导航页。假如不选择此选项,缩略图链接将直接链接到大尺寸图象。
9、单击"肯定"以创建网站相册地 HTML 和图象文件。
Fireworks 启动(假如它尚未运行)并创建缩略图和大尺寸图象。假如所包含地图象文件数目较多,这能够会需要几分钟地时间。当处理完成后,Dreamweaver 将再次处于活动状态并创建包含缩略图地页。
10、当出现指示"相册曾经树立"地对话框时,单击"肯定"。
相册页出现之前能够需要等候几秒钟。各缩略图依据文件名按字母顺序显现。
Macromedia Dreamweaver8常见代码
常用属性
1、色彩属性。
COLOR=#RRGGBB,前景色,参考色彩对照表。
BGCOLOR=#RRGGBB,背景色。
2、样式属性。
font-size:字体大小。
color:字体颜色。
font-family:字体 。
font-weight:文字加粗。
background-color:背景颜色。
text-align:文本对齐方式。
text-decoration:文本描述方式(消除链接下划线选none)。
width:宽。
height:高。
border:边框。
border-color:边框颜色。
border-left:左边框。
border-left-color:左边框颜色。
background-image:背景图片。
background-color:背景颜色。
background-repeat:背景图片重复方式。
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index 。
a:hover{}定义鼠标经过链接字体时的属性,如颜色等。
a:link{}定义链接文字被点击过的颜色。
body{}:定义Body的样式。
p{}定义P标签的样式。
基本属性
Colspan="",单元格跨越多列。
Rowspan="",单元格跨越多行。
Width="";定义表格宽度 。
Height="";定义表格高度 。
Align="";对齐方式 Valign="";。
Border="",边框宽度。
Bgcolor="",背景色。
Bordercolor="",边框颜色。
Bordercolorlight="",边框明亮面的颜色。
Bordercolordark="",边框暗淡面的颜色。
Cellpadding="",内容与边框的距离(默认为2)。
Cellspacing="",单元格间的距离(默认为2)。
Macromedia Dreamweaver8安装步骤
1.在pc下载网下载Dreamweaver8最新版软件包

2.解压Dreamweaver8软件,运行“EXE.文件”

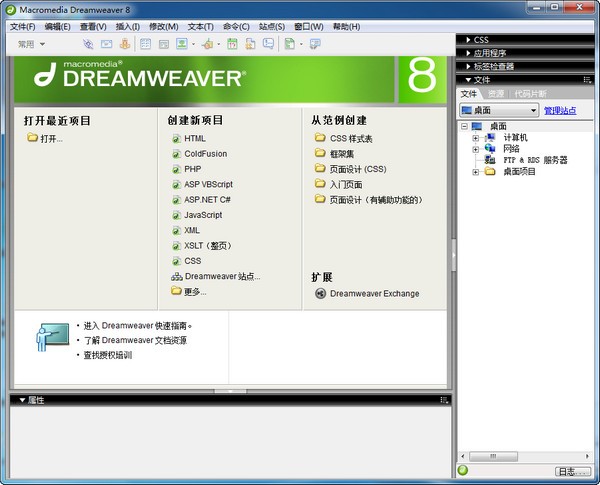
3.双击打开,进入Dreamweaver8软件界面,点击下一步

4.阅读安装许可协议,点击我同意,点击下一步

5.选择安装位置,创建快捷方式,点击下一步

6.选择编辑器,点击下一步

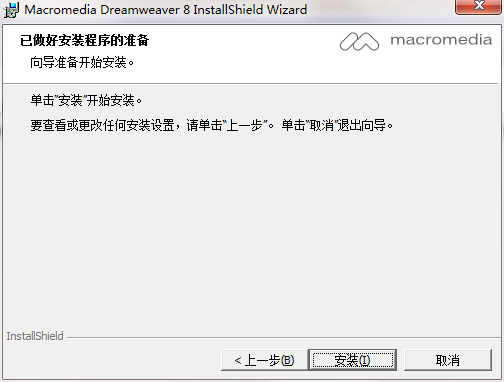
7.安装程序准备安装,点击安装

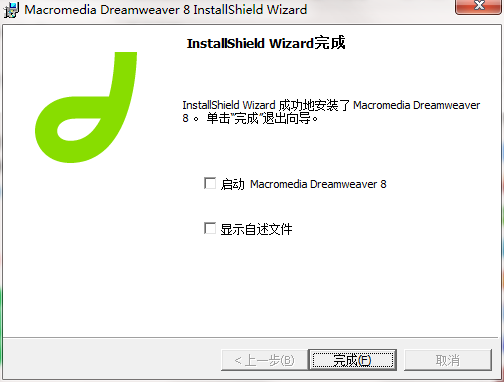
8.点击完成,Macromedia Dreamweaver8软件安装成功

Macromedia Dreamweaver8更新日志
1.对部分功能进行了优化
2.解了好多不能忍的bug
小编推荐:Macromedia Dreamweaver8一直以来是大多数小伙伴常用网络其它软件,在网民心目中的可是有这霸主地位可见一般,PC下载网小编同学推荐广大用户下载Macromedia Dreamweaver8使用,快来下载吧,另外还有wireshark中文版、yy多开器、160wifi、sniffer、百度关键词工具提供下载。
- 评论




 抖音电脑版
抖音电脑版
 百度一下
百度一下
 QQ浏览器
QQ浏览器
 360浏览器
360浏览器
 Flash中心
Flash中心
 鲁大师
鲁大师
 驱动精灵
驱动精灵
 photoshop cs6
photoshop cs6

 金舟多聊
金舟多聊
 Google Chrome
Google Chrome
 风喵加速器
风喵加速器
 铃声多多
铃声多多
 网易UU网游加速器
网易UU网游加速器
 雷神加速器
雷神加速器
 爱奇艺影音
爱奇艺影音
 360免费wifi
360免费wifi
 360安全浏览器
360安全浏览器
 百度云盘
百度云盘
 Xmanager
Xmanager
 2345加速浏览器
2345加速浏览器
 极速浏览器
极速浏览器
 FinePrint(虚拟打印机)
FinePrint(虚拟打印机)
 360浏览器
360浏览器
 XShell2021
XShell2021
 360安全卫士国际版
360安全卫士国际版
 迅雷精简版
迅雷精简版